06. Tree to HTML
Tree to HTML
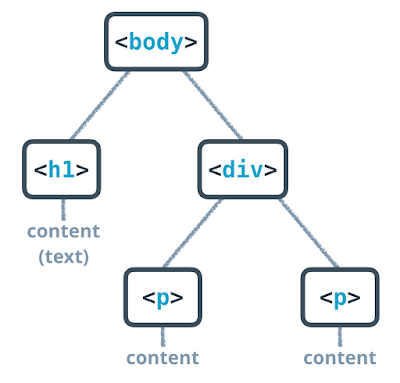
You've been learning about the relationship between data trees and HTML. Here's a sample tree for this exercise:

The tree you're going to model
How to Complete this Quiz
You're going to build the HTML for the image, above. Take a close look at the relationships in the tree. Pay attention to parents, children, and siblings. Notice that some elements have text content.
Look at the Workspace, below. You'll find the file index.html inside. Edit index.html in the workspace and watch your website change in the preview panel.
For this exercise, I want you to:
- Add an
<h1>tag with some content. - Add a
<div>tag. - Add two paragraph tags as child elements to the
<div>. - Add text content to each paragraph element.
Workspace
This section contains either a workspace (it can be a Jupyter Notebook workspace or an online code editor work space, etc.) and it cannot be automatically downloaded to be generated here. Please access the classroom with your account and manually download the workspace to your local machine. Note that for some courses, Udacity upload the workspace files onto https://github.com/udacity, so you may be able to download them there.
Workspace Information:
- Default file path:
- Workspace type: html-live
- Opened files (when workspace is loaded): n/a